Consejo: Empieza a escribir en el cuadro de entrada para obtener resultados de búsqueda inmediatos..
Cómo instalar el widget de Chat2Desk en tu sitio web
0 out of 5 stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Introducción: Instalar el widget de Chat2Desk en tu web es sencillo
Instalar el widget de Chat2Desk en tu sitio web es el primer paso para ofrecer atención en línea eficiente y multicanal. En pocos minutos puedes agregar el botón de chat a tu sitio para comenzar a recibir consultas directamente desde tu plataforma.
Pasos para agregar el widget Chat2Desk a tu sitio
Sigue estas instrucciones para configurar el widget:
- Inicia sesión como administrador en Chat2Desk
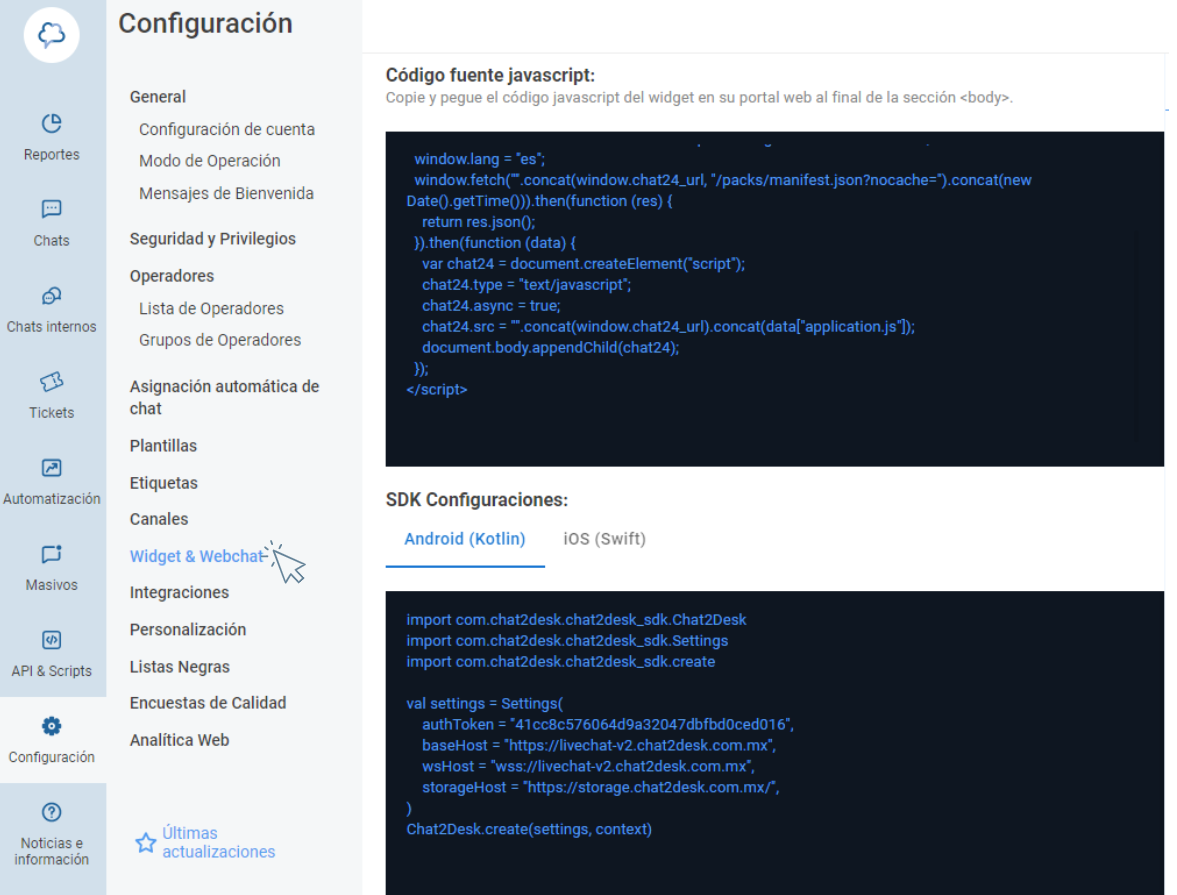
- Dirígete a Configuración > Canales > Canal Web (Widget)
- Personaliza el widget si lo deseas: colores, posición, texto
- Copia el código HTML generado
- Pega el código antes de la etiqueta
</body>en tu sitio web
👉 Consulta cómo personalizar el diseño del widget
Alternativa: Usa Google Tag Manager para insertar el widget
Si no tienes acceso directo al código de tu sitio, puedes utilizar Google Tag Manager para instalar el widget sin necesidad de modificar archivos HTML:
- Crea una nueva etiqueta de tipo “HTML personalizado”
- Pega el código del widget
- Activa la etiqueta en todas las páginas
- Publica los cambios
👉 Ver cómo conectar el widget con Google Tag Manager
Verifica que el widget funcione correctamente
Una vez insertado el código, accede a tu sitio web y revisa que:
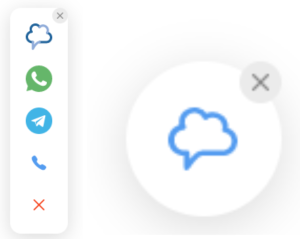
- El botón de chat aparezca correctamente
- El enlace a canales como WhatsApp o Telegram esté activo
- El widget sea visible en escritorio y móvil
Conclusión
Instalar el widget de Chat2Desk es un proceso rápido que te permite conectar con tus visitantes de forma inmediata. Aprovecha esta función para ofrecer atención al cliente de calidad desde tu propia web.
📌 ¿Tienes dudas? Contacta soporte desde el widget o visita nuestro centro de ayuda.
0 out of 5 stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
-
Guía inicial y primeros pasos
- ¿Qué es Chat2Desk OnCloud y cómo funciona?
- Registrate en Chat2Desk OnCloud: Guía Paso a Paso
- Diferencias entre el modo demo y el modo completo
- Guía inicial después del registro para nuevos usuarios
- Cómo navegar por la interfaz principal
- Roles de usuario
- Escenario básico de atención al cliente en Chat2desk OnCloud
- Configuración general de la cuenta Chat2desk Oncloud
-
Configuración General del Sistema
- Configuración general de la cuenta Chat2desk Oncloud
- Cómo cambiar el idioma del sistema en Chat2Desk OnCloud
- Configurar Zona Horaria y Hora en Chat2Desk
- Administración de Usuarios Chat2Desk: Roles y Permisos
- Editar información de empresa y correo del administrador
- Ajustes de seguridad: cambio de contraseña y políticas de acceso
- Parámetros de sesión: tiempo de espera, cierre automático, notificaciones
- Configuración inicial recomendada para nuevos usuarios
-
Gestión de Operadores y Supervisores
- Cómo crear y editar operadores en Chat2Desk
- Asignación de roles: diferencias entre operador, supervisor y administrador
- Cómo crear grupos de operadores y asignar chats automáticamente
- Cómo restringir el acceso a nuevos chats
- Configura Estados Personalizados en Chat2Desk
- Cómo ver la actividad de operadores en Chat2Desk
- Permisos avanzados: qué puede y no puede hacer cada tipo de usuario
- Cómo cambiar un operador a supervisor y viceversa
-
Conexión y Configuración de Canales de Mensajería
- Conectar WhatsApp Business API a Chat2Desk
- Integrar y configurar Facebook Messenger en Chat2Desk
- Activar Instagram Direct en tu cuenta Chat2Desk
- Guía para integrar Telegram como canal de soporte en Chat2Desk
- Añadir Viber como canal de mensajería en Chat2Desk
- Agregar y usar correo electrónico como canal en Chat2Desk
- Revisar la conexión y verificar funcionamiento de canales
- Consejos para gestionar varios canales en simultáneo
-
Widget y Chat en Línea
- ¿Qué es el widget de Chat2Desk y cómo funciona?
- Cómo instalar el widget de Chat2Desk en tu sitio web
- Personaliza el diseño y comportamiento del widget
- Configurar horarios de atención en el widget
- Activar múltiples canales en el widget de Chat2Desk
- Personalizar apariencia del widget en Chat2Desk
- Instalar el widget de Chat2Desk en tu sitio web
- Configurar el horario de atención del widget Chat2Desk
- Personalizar la apariencia del widget Chat2Desk
- Atención básica por chat
-
Atención de Chats
- Responder múltiples chats en Chat2Desk
- Uso de etiquetas para calificar interacciones
- Uso de etiquetas para clasificar interacciones
- Transferencia de chats entre operadores
- Uso del historial del cliente para una atención personalizada
- Mensajes rápidos y plantillas predefinidas
- Cómo utilizar la cola de distribución de chats
- Estados del operador y su impacto en la atención
- Supervisión de conversaciones en tiempo real por administradores
- Como cerrar Chats Correctamente en Chat2Desk
- Configuraciones recomendadas para operar desde el móvil
-
Automatización y Productividad
- Introducción a la automatización en Chat2Desk
- Cómo crear y gestionar plantillas de mensajes
- Uso de respuestas rápidas para mejorar tiempos de atención
- Configuración de reglas automáticas en Chat2Desk
- Asignación automática de chats a operadores
- Uso de bots para atención básica y clasificación
- Automatización del cierre de chats y recolección de feedback
- Aplicación de etiquetas automáticas para segmentación
- Flujos automatizados de atención por canal
- Buenas prácticas para aumentar la productividad del equipo
-
Integraciones con aplicaciones externas
- Introducción a las integraciones externas en Chat2Desk
- Cómo conectar Chat2Desk con CRM como Bitrix24, amoCRM y Zoho CRM
- Automatiza tareas con la integración de Zapier y Chat2Desk
- Uso de Webhooks en Chat2Desk para integrar flujos personalizados
- Guía para usar la API REST de Chat2Desk paso a paso
- Administración de claves API y seguridad en integraciones externas
- Conecta Chat2Desk con sistemas ERP y herramientas internas
- Resolución de problemas comunes en integraciones con Chat2Desk
-
Reportes Estadísticos
- Visión general de los reportes en Chat2Desk
- Reporte de desempeño de operadores
- Análisis de carga de trabajo y horarios pico
- Reporte de actividad por canal de mensajería
- Reporte de satisfacción del cliente (CSAT)
- Exportación de reportes y análisis externo
- Interpretación del reporte de etiquetas
- Uso de dashboards personalizados
- Buenas prácticas para generar reportes efectivos
- Uso de dashboards personalizados
-
Seguridad y Control de Acceso
-
Envíos y operaciones masivas
- ¿Qué son los envíos masivos en Chat2Desk y para qué sirven?
- Cómo crear y gestionar campañas masivas desde Chat2Desk
- Requisitos y reglas para el envío de mensajes masivos por WhatsApp
- Cómo medir resultados y estadísticas de campañas masivas
- Segmentación de contactos para campañas masivas efectivas
- Envío de archivos e imágenes en campañas masivas
- Automatizaciones vinculadas a operaciones masivas
- Análisis de resultados de campañas: estadísticas e informes
-
Aplicación Movil
- ¿Qué es la aplicación móvil de Chat2Desk y para qué sirve?
- ¿Cómo descargar e instalar la app de Chat2Desk en Android e iOS?
- Cómo iniciar sesión en la aplicación móvil de Chat2Desk
- Funciones principales disponibles en la app móvil de Chat2Desk
- Cómo responder y gestionar chats desde el móvil
- Uso de notificaciones en la app de Chat2Desk
- Configuraciones recomendadas para operar desde el móvil
- Limitaciones actuales de la app móvil de Chat2Desk
- Buenas prácticas para atención al cliente desde la app
- Solución de problemas comunes en la app móvil de Chat2Desk
-
Facturación
- ¿Cómo visualizar y descargar tus facturas desde Chat2Desk?
- Métodos de pago aceptados en Chat2Desk y cómo configurarlos
- Cómo entender los conceptos de tu factura en Chat2Desk
- Cómo actualizar datos fiscales y de facturación en Chat2Desk
- Facturación automática: cómo se calculan tus cargos mensuales
- Cómo cambiar tu plan o actualizar los datos fiscales de tu empresa en Chat2Desk
-
Solución de Problemas